- Деталі
- Автор: Teacher
- Категорія: Уроки для вивчення C#
- Перегляди: 4273
У цьому невеликому уроці ми поговоримо про альтернативу класів - структурах.
Структура - це простіша версія класів. Всі структури успадковуються від базового класу System.ValueType і є типами значень, тоді як класи - посилальні типи. Структури відрізняються від класів наступними речами:
- Структура не може мати конструктора без параметрів (конструктора за замовчуванням);
- Поля структури не можна ініціалізувати, крім випадків, коли поля статичні.
private int x = 0; // в структурі неприпустимо;
- Примірники структури можна створювати без ключового слова new;
- Структури не можуть успадковуватися від інших структур або класів. Класи не можуть успадковуватися від структур. Структури можуть реалізовувати інтерфейси;
- Так як структури це типи значень, вони мають всі властивості подібних типів (передача в метод за значенням і т.д.), на відміну від посилальних типів;
- Структура може бути nullable типом.
- Деталі
- Автор: Teacher
- Категорія: Уроки HTML
- Перегляди: 5111
Гіперпосилання є таких видів:
|
на файл |
|
на деяке місце на певній сторінці: |
|
початок сторінки /top/ |
|
на кінець сторінки /bottom/ |
|
позначений текст. |
Гіперпосилання вставляють за допомогою парного тега <A параметр>... </A>, де параметр HREF="адреса файлу". Тут замість адреси можуть бути слова top чи bottom чи текст, що є позначкою. Гіперпосиланням може бути текст або картинка. Розглянемо випадок, коли гіперпосиланням є текст. Нехай у реченні "Мене звати Сергій" слово "Сергій" потрібно зробити гіперпосиланням на файл "file2.html" чи "newinf.html", що містить додаткові відомості про Сергія. Це роблять так:
Мене звуть <A HREF="newinf.html"> Сергій </A>.
- Деталі
- Автор: Teacher
- Категорія: Уроки HTML
- Перегляди: 4332
Графічні зображення додають в Web-документ у вигляді окремих малюнків або фону і їх необхідно зберігати у форматах:
•.png – компактність файлів, мережева графіка, достатня якість передачі кольорів.
URL-зображення – це шлях до файлу.
- Деталі
- Автор: Teacher
- Категорія: Уроки HTML
- Перегляди: 4526
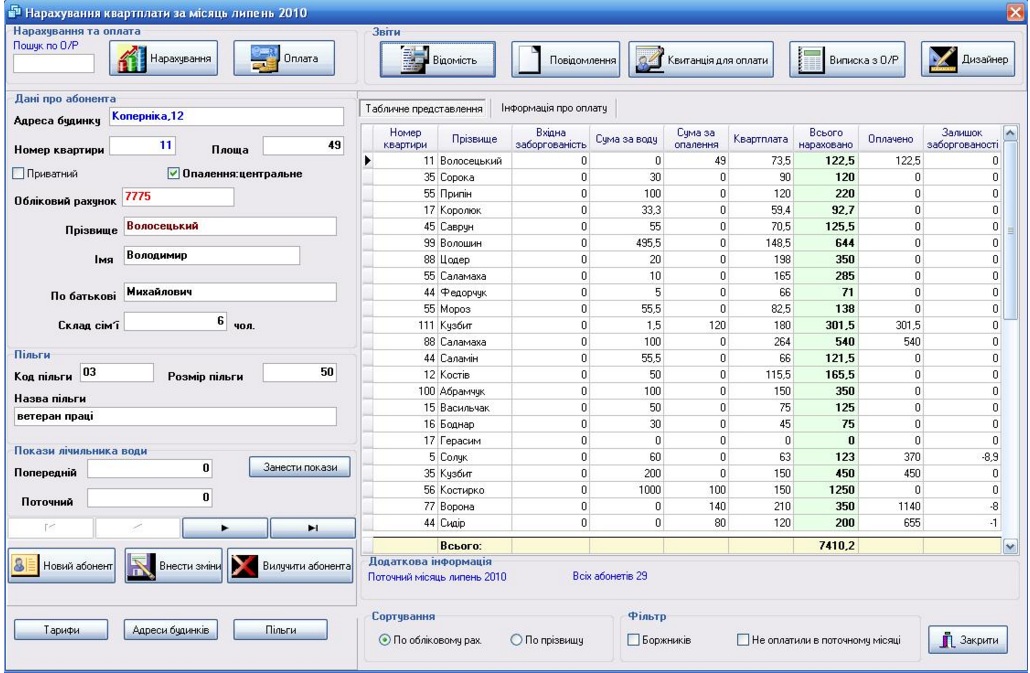
У звичайних текстових редакторах таблиці використовують для наочного подання числової чи текстової інформації. У web-дизайні таблиці відіграють більшу роль. Часто їх використовують для позиціювання графічних чи інших об’єктів на екрані. Таблиці утворюють з невидимиим межами(рамками), а вклітинках розташовують картинки, тексти тощо.
- Деталі
- Автор: Teacher
- Категорія: Уроки HTML
- Перегляди: 4208
Є три види списків: нумерований, ненумерований, тлумачення. Список може мати заголовок, який охоплюють тегами. <LH> ... </LH>, наприклад <LH> Це заголовок списку </LH>.
Ненумерований список утворюють за допомогою парного тега <UL> ... </UL> і одинарних тегів <LI>, наприклад так:
- Деталі
- Автор: Teacher
- Категорія: Уроки HTML
- Перегляди: 3951
Тема:Тег параметрів шрифту FONT
Щоб задати назву конкретного шрифту, його розмір і колір використовують парний тег FONT із параметрами FACE, SIZE та COLOR. Наприклад:
|
<FONT FACE ="Decor, Arbat, Kudriashov" SIZE=+2 COLOR ="red"> текст </FONT> |
Дія тега. Якщо на комп’ютері клієнта встановлено шрифт Decor, то він буде застосований до цього тексту, інакше броузер застосує шрифт Arbat чи Kudriashov, або деякий свій стандартний шрифт, наприклад Time Ne Roman.
- Деталі
- Автор: Teacher
- Категорія: Уроки HTML
- Перегляди: 7831
ПРАКТИЧНА РОБОТА №4 «Абзаци, лінії, теги для шрифтів»
1. Створити наступну web-сторінку:
- Деталі
- Автор: Teacher
- Категорія: Уроки HTML
- Перегляди: 7291
HTML – це набір команд для розмітки документів, що визначають зовнішній вигляд документів на екрані комп'ютера при доступі до них з використанням програми-браузера.
HTML –документ (Web-сторінка) – це звичайний текстовий файл з розширенням .htm або .html, створений за допомогою мови HTML, і що містить інформацію для публікації в WWW.
Основою мови HTML є команди-дескриптори (теги), тобто правила форматування документа.
Атрибут – це компонент тега, що містить команду про те, як браузер повинен зрозуміти і обробити тег.
Теги: одинарні і парні.
- Деталі
- Автор: Teacher
- Категорія: Уроки HTML
- Перегляди: 4768
Текстові документи створюють за допомогою текстових редакторів, наприклад, MsWord, WordStar тощо, зберігають у файлах, виводять на екран для візуального перегляду і видруковують на папері. Гіпертекстові документи, на відміну від звичайних текстових документів не призначені для виведення на папір. Головне їх застосування - подання інформації на екран комп’ютера.
Під час створення гіпертекстового документа інформацію детально добирають, оскільки великі за обсягом тексти читати з екрана незручно. Зазвичай такі тексти зберігають не в одному, а у декількох файлах. Інформацію з цих файлів користувач виводить на екран лише тоді, коли вона йому потрібна, і у такій послідовності, яка його влаштовує. Робить це він за допомогою гіперпосилань.
- Деталі
- Автор: Teacher
- Категорія: Уроки Lazarus
- Перегляди: 12795
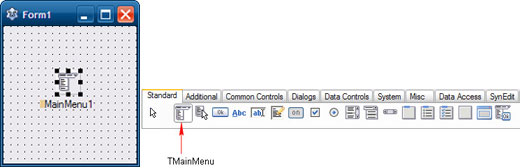
Компонент tmainmenu призначений для додавання до програми головного меню, без якого не обходиться практично жодна з програм windows.
Щоб додати меню, треба вибрати на панелі компонентів standart (стандартні) компонент tmainmenu і помістити його на формі в довільному місці.
Компонент tmainmenu невізуальний, на відміну від візуальних компонентів tedit і tlabel, які в точності відповідають своїм зовнішнім виглядом в працюючій програмі.
Це означає, що хоча він видимий на формі як невеликий значок, у вікні створеної програми в такому вигляді він не з'явиться. Подання його на формі в мініатюрному вигляді просто вказує на наявність в програмі об'єкту, відповідального за меню.

Пункти меню містяться у властивості Items. Щоб почати формування пунктів меню досить двічі клацнути по компоненту на формі або натиснути на кнопку з трьома крапками у властивості Items компонента у вікні Властивості. Відкриється спеціальний редактор меню.













.jpg)