Елемент TableLayoutPanel також перевизначає панель і має в своєму розпорядженні дочірні елементи управління у вигляді таблиці, де для кожного елемента є своя комірка. Якщо нам хочеться помістити в клітинку більш одного елемента, то в цю комірку додається інший компонент TableLayoutPanel, в який потім вкладаються інші елементи.
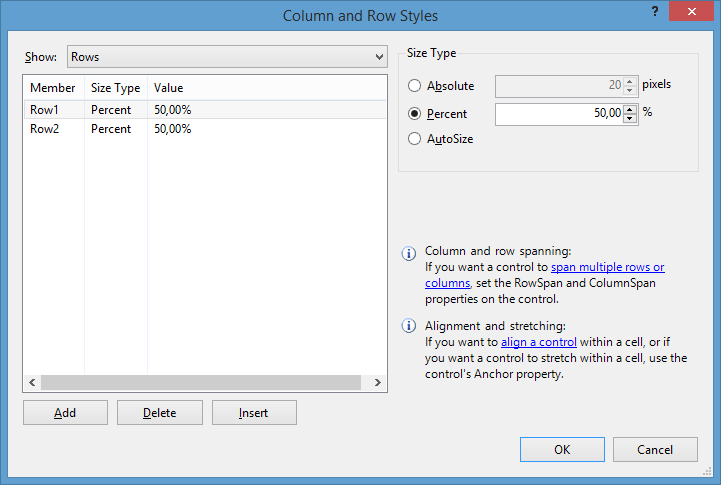
Щоб встановити необхідну кількість рядки стовпців таблиці, ми можемо використовувати властивості Rows і Columns відповідно. Вибравши один з цих пунктів у вікні Properties (Властивості), нам відобразиться наступне вікно для настройки стовпців і рядків:

В поле Size Type ми можемо вказати розмір стовпців / рядків.
Нам доступні три можливі варіанти:
• Absolute: задається абсолютна величина для рядків або стовпців в пік селях
• Percent: задається відносний розмір у відсотках. Якщо нам треба створити гумовий дизайн форми, щоб її рядки і стовпці, а також елементи управління в осередках таблиці автоматично масштабувати при зміні розмірів форми, то нам потрібно використовувати саме цю опцію
• AutoSize: висота рядків і ширина стовпців задається автоматично в залежності від розміру найбільшої в рядку або стовпці осередки
Також ми можемо комбінувати ці значення, наприклад, один стовпець може бути фіксованим з абсолютною шириною, а інші стовпці можуть мати ширину у відсотках.
У цьому діалоговому вікні ми також можемо додати або видалити рядки і стовпці. У той же час графічний дизайнер в Visual Studio не завжди відразу відображає зміни в таблиці - додавання або видалення рядків і стовпців, зміна їх розмірів, тому, якщо змін на формі ніяких не відбувається, треба її закрити і потім відкрити заново в графічному дизайнері.
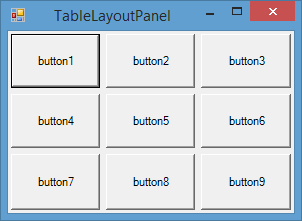
Отже, наприклад, у мене є три стовпці і три рядки розмір у яких однаковий - 33.33%. У кожну клітинку таблиці додано кнопку, у якій встановлено властивість Dock = Fill.

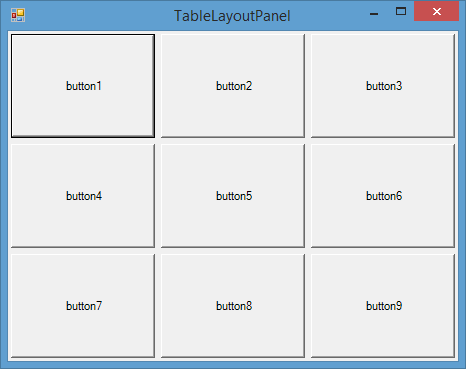
Якщо я зміню розміри форми, то автоматично масштабуються і рядки і стовпці разом з ув'язненими в них кнопками:

Що досить зручно для створення масштабованих інтерфейсів.
У коді динамічно ми можемо змінювати значення стовпців і рядків. Причому всі стовпці представлені типом ColumnStyle, а рядки - типом RowStyle:
1 tableLayoutPanel1.RowStyles[0].SizeType = SizeType.Percent;
2 tableLayoutPanel1.RowStyles[0].Height = 40;
3
4 tableLayoutPanel1.ColumnStyles[0].SizeType = SizeType.Absolute;
5 tableLayoutPanel1.ColumnStyles[0].Width = 50;
Щоб установити тривалість в ColumnStyle і RowStyle визначено властивість SizeType, яке приймає одне із значень однойменного перерахування SizeType
Додавання елемента в контейнер TableLayoutPanel має свої особливості. Ми можемо додати його як в наступну вільну комірку або можемо явно вказати елемент таблиці:
1 Button saveButton = new Button();
2// додаємо кнопку в наступну вільну комірку
3 tableLayoutPanel1.Controls.Add(saveButton);
4 // додаємо кнопку в комірку (2,2)
5 tableLayoutPanel1.Controls.Add(saveButton, 2, 2);
В даному випадку додаємо кнопку в клітинку, утворену на перетині третього стовпця і третього рядка. Правда, якщо у нас немає стільки рядків і стовпців, то система автоматично вибере потрібну комірку для додавання.