елементи розміщуються від пУрок1.
Для створення графічних інтерфейсів за допомогою платформи .NET застосовуються різні технології - Window Forms, WPF, додатки для магазину Windows Store (для ОС Windows 8 / 8.1 / 10). Однак найбільш простий і зручною платформою досі залишається Window Forms або форми. Даний посібник має на меті дати розуміння принципів створення графічних інтерфейсів за допомогою технології WinForms і роботи основних елементів управління.
Створення графічного додатку
Для створення графічного проекту нам буде потрібно середовище розробки Visual Studio. Оскільки найбільш поширена версія Visual Studio 2017, то для цього посібника я буду використовувати безкоштовну версію даного середовища Visual Studio Community 2017 яку можна знайти на сторінці https://www.visualstudio.com/en-us/products/visual-studio-community- vs.aspx
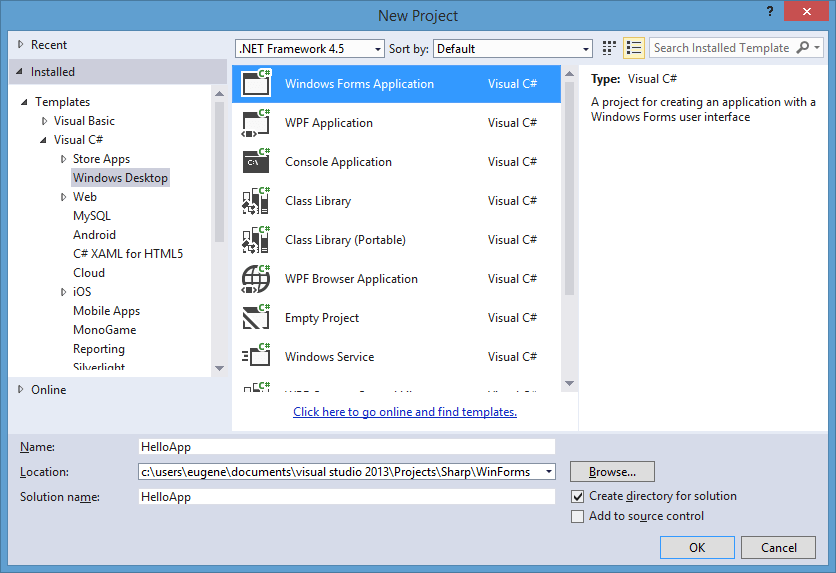
Після установки середовища та всіх її компонентів, запустимо Visual Studio і створимо проект графічного додатку. Для цього в меню виберемо пункт File (Файл) і в підміню виберемо New -> Project (Створити -> Проект). Після цього перед нами відкриється діалогове вікно створення нового проекту:
У лівій колонці виберемо Windows Desktop, а в центральній частині серед типів проектів - тип Windows Forms Application і дамо йому якесь ім'я в поле внизу. Наприклад, назвемо його HelloApp. Після цього натискаємо OK.
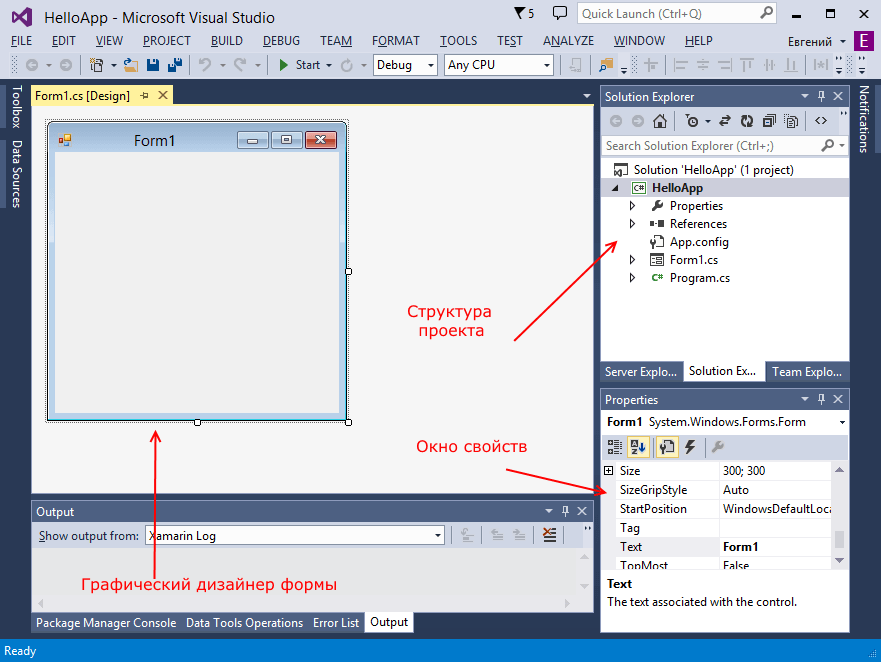
Після цього Visual Studio відкриє наш проект з створеними за замовчуванням файлами:

Більшу частину простору Visual Studio займає графічний дизайнер, який містить форму майбутнього програми. Поки вона порожня і має тільки заголовок Form1. Справа знаходиться вікно файлів рішення / проекту - Solution Explorer (Оглядач рішень). Там і знаходяться всі пов'язані з нашим додатком файли, в тому числі файли форми Form1.cs.
Внизу справа знаходиться вікно властивостей - Properties. Так як у мене в даний момент обрана форма як елемент управління, то в цьому полі відображаються властивості, пов'язані з формою.
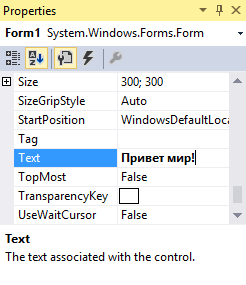
Тепер знайдемо в цьому вікні властивість форми Text і змінимо його значення на будь-яке інше:

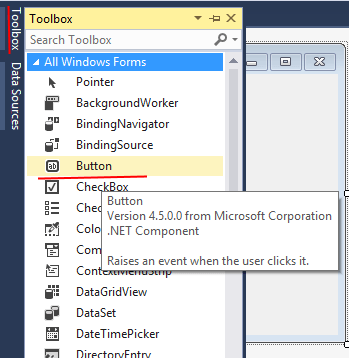
Таким чином ми поміняли заголовок форми. Тепер перенесемо на поле який-небудь елемент управління, наприклад, кнопку. Для цього знайдемо в лівій частині Visual Studio вкладку Toolbox (Панель інструментів). Натиснемо на цю вкладку, і у нас відкриється панель з елементами, звідки ми можемо за допомогою миші перенести на форму будь-який елемент:

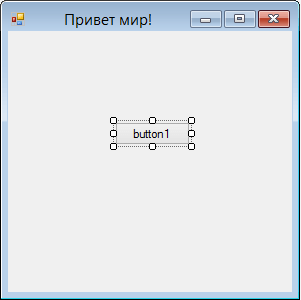
Знайдемо серед елементів кнопку і, захопивши її покажчиком миші, перенесемо на форму:

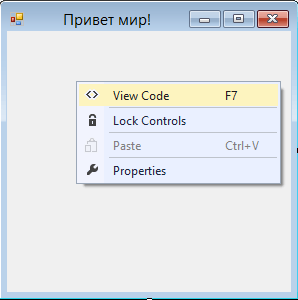
Це візуальна частина. Тепер приступимо до самого програмування. Додамо найпростіший код на мові C #, який би виводив повідомлення після натискання кнопки. Для цього ми повинні перейти в файл коду, який пов'язаний з цією формою. Якщо у нас не відкритий файл коду, ми можемо натиснути на форму правою кнопкою миші і в меню вибрати View Code (Подивитися файл коду):

Однак скористаємося іншим способом, щоб не писати багато зайвого коду. Наведемо курсор миші на кнопку і клацнемо по ній подвійним клацанням. Ми автоматично потрапляємо в файл коду Form1.cs, який виглядає так:
|
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms;
namespace HelloApp { public partial class Form1 : Form { public Form1() { InitializeComponent(); }
private void button1_Click(object sender, EventArgs e) {
} } }
|
Додамо вивід повідомлення після натискання кнопки, змінивши код наступним чином:
|
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms;
namespace HelloApp { public partial class Form1 : Form { public Form1() { InitializeComponent(); }
private void button1_Click(object sender, EventArgs e) { MessageBox.Show("Привiт"); } } }
|
Запуск програми
Щоб запустити додаток в режимі налагодження, натиснемо на клавішу F5 або на зелену стрілку на панелі Visual Studio. Після цього запуститься наша форма з самотньою кнопкою. І якщо ми натиснемо на кнопку на формі, то нам буде відображено повідомлення з привітанням.
Після запуску програми студія компілює його в файл з розширенням exe. Знайти даний файл можна, зайшовши в папку проекту і далі в каталог bin / Debug або bin / Release
Розглянувши коротко створення проекту графічного додатку, ми можемо перейти до огляду основних компонентів і почнемо ми з форм.