На попередньому уроці ми розповідали про організацію введення і виведення даних за допомогою вбудованих діалогових вікон InputBox, ShowMessage.
На цьому уроці ми навчимося створювати додатки, в яких використовуються кілька форм.
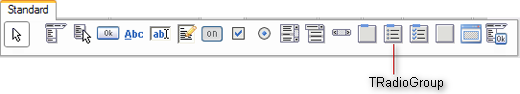
Крім того ми вивчимо новий компонент TRadioGroup для створення груп перемикачів. Навчимося застосовувати умовний оператор для аналізу стану перемикачів.
Для початку вам потрібно ознайомитись з новим компонентом TRadioGroup його призначенням і властивостями.
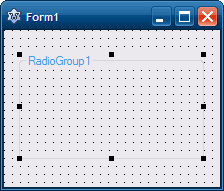
Компонент TRadioGroup (Група перемикачів) знаходиться на закладці Standard.


Компонент TRadioGroup (Група перемикачів) являє собою групу перемикачів, в якій одночасно може бути виділений тільки один перемикач. Коли користувач встановлює один з перемикачів групи, всі інші автоматично скидаються.
Таким чином, будь-які два перемикача можуть бути встановлені одночасно, тільки якщо вони розташовані в різних контейнерах, наприклад в різних групах перемикачів.
Радіокнопки в контейнері TRadioGroup створюються через властивість Items. У групі перемикачів кожен рядок властивості Items ставитися до окремого перемикача і служить його заголовком.
|
Властивість |
Опис |
|
Caption |
Заголовок групи |
|
Columns |
Кількість стовпців в групі перемикачів. За замовчуванням =1 |
|
ItemIndex |
Визначає номер (починаючи з 0) перемикача, який є виділеним в групі. Якщо спочатку не виділено ні один перемикач, то значення властивості дорівнює -1. |
|
Item |
Містить список заголовків перемикачів групи. Для їх введення заголовків передбачений спеціальний редактор, який викликається клацанням на спеціальній кнопці |
Властивість Name містить префікс grp, який повідомляє про те, що це група перемикачів.
Тепер вивчимо оператор розгалуження if- then.
Один з найважливіших операторів Паскаля - умовний оператор. Він дозволяє змінювати порядок виконання операторів в залежності від деякої умови, що представляє собою логічний вираз типу Boolean. Якщо значення дорівнює True, то виконується одна група операторів, якщо False, то інша група операторів або не виконується нічого.
У мові Паскаль є два умовних оператора: if (оператор розгалуження) і case (оператор вибору). Оператор if забезпечує вибір з двох альтернатив, оператор вибору case дозволяє зробити вибір з довільного числа наявних варіантів.
Умовний оператор If (оператор розгалуження).
Повна форми умовного оператора називається If-then-else, має вигляд:
If умова
Then [оператор1]
Else [оператор2];
Якщо в якості оператора повинна виконуватися серія операторів, то вони об'єднуються в операторні дужки Begin-End.
If then
Begin
[оператори1]
End
Else
begin
[оператори2]
End;
Слова if (якщо) і Then (то) -зарезервовані.
Зауваження. Перед ключовим словом else (інакше) крапка з комою не ставиться, вона ставиться після всього оператора If.
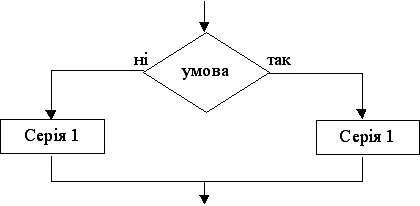
Умова є логічні вираження. Прості умови записуються у вигляді рівності або нерівностей. У складних умовах кілька простих умов об'єднуються за допомогою логічних операцій or, and. В цьому випадку прості умови полягають в круглі дужки.На малюнку показана блок-схема повної форми оператора.

Алгоритм виконання повного умовного оператора:
Перевіряється значення логічного виразу, записаного в умови після слова If Якщо умова істинно (значення виразу умова одно True), то виконується Серія1, вказаний після слова Then. Якщо умова помилкова, то виконується Серія2, записана після слова Else.
Неповна форма умовного оператора називається if-then, має вигляд:
If умова
Then [оператор];
Якщо в якості оператора повинна виконуватися серія операторів, то вони об'єднуються в операторні дужки Begin-End.
If умова Then
Begin
[оператори]
End;
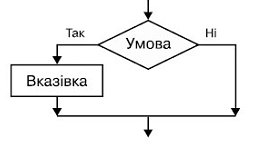
У неповному розгалуженні гілка Else відсутній. На малюнку показана блок схема оператора if-then.

Додавання нової форми
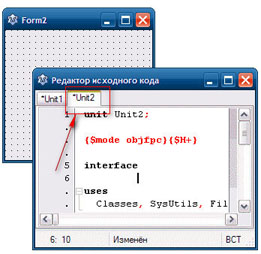
Компонент форма є об'єктом, відсутнім на палітрі компонентів. Щоб додати нову форму в проект, потрібно вибрати команду Файл - Створити форму або натиснути кнопку Створити форму на панелі інструментів.

Появиться нова порожня форма. Називатися вона буде Form2, а відповідний їй файл з вихідними текстами додасться в Редактор коду на нову вкладку Unit2.

Після додавання нової форми, проект потрібно зберегти. Для показу форм можна використовувати один з двох методів: Show або ShowModal.Метод Show призначений для показу форми в звичайному вікні, а ShowModal - для показу форми в модальному вікні. Різниця між цими двома видами вікон полягає в тому, що між звичайними вікнами можна переміщатися довільним способом, а перейти в інше вікно з модального вікна можна тільки після його закриття.
Показ форми як звичайного вікна
Щоб викликати форму в звичайному вікні використовують її метод Show. Він показує форму, переміщує її на передній план екрану і робить активною.
У прикладі показаний виклик форми Form3 в звичайному вікні після натискання кнопки Button1.
procedure TForm1.Button1Click (Sender: TObject);
begin
Form2.Show;
end;
Показ форми як модального вікна
Щоб викликати форму в модальному вікні, треба використовувати метод ShowMoal. Переключитися з модального вікна на інші вікна не вдасться, поки воно не буде закрито. Приклад показу форми Form3 в модальному вікні після натискання кнопки Button2.
procedure TForm1.Button2Click (Sender: TObject);
begin
Form3.ShowModal;
end;
Модальні вікна добре підходять для завдання всіляких налаштувань, виконання введення проміжних значень, відображення результатів.Тепер у нас є все необхідне, для того щоб створити свій перший додаток з кількома формами.
Проект «Три форми»
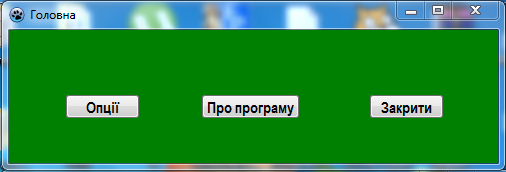
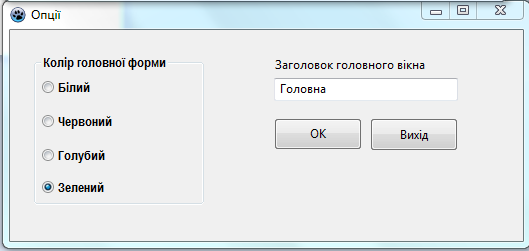
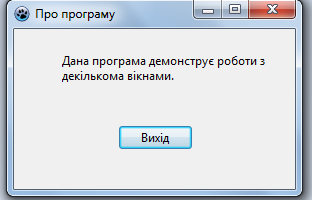
Завдання. Створити додаток з трьома формами: Головна, Опції і Про програму. Форму Опції викликати в звичайному вікні. Для виклику форми Про програму використовувати модальне вікно. На малюнку показані головна форма і підформи нашого нового проекту.



Хід виконання проекту
1. Створіть новий додаток, збережіть файли проекту в папці «Три форми».
2. Додайте на формі Form1 3 кнопки, змініть властивості об'єктів відповідно до таблиці.
|
Компонент |
Властивість |
Значення |
|
Форма |
Name |
frmGeneral |
|
Кнопка 1 |
Caption |
Опції |
|
Кнопка 2 |
Caption |
Про програму |
|
Кнопка 3 |
Caption |
Закрити |
3. Створіть формуForm2. Для цього виберіть в меню Файл команду Створити форму. На екрані з'явитися нова форма Form2, в редакторі коду - нова вкладка unit2.
4. Встановіть на формі компонент RadioGroup для вибору кольору, напис, поле виведення, дві кнопки. Налаштуйте властивості об'єктів відповідно до таблиці.
|
Компонент |
Властивість |
Значення |
|
Форма |
Name |
frmOptions |
|
RadioGroup |
Caption |
Колір головної форми |
|
Label1 |
Caption |
Заголовок головного вікна |
|
Edit1 |
Text |
Пусто |
|
Button1 |
CaptionCaption |
ОК |
5. Після розміщення на формі компонента TradioGroup, що входять до нього перемикачі задаються перерахуванням їх назв. Ці назви в вводяться в властивість Items.
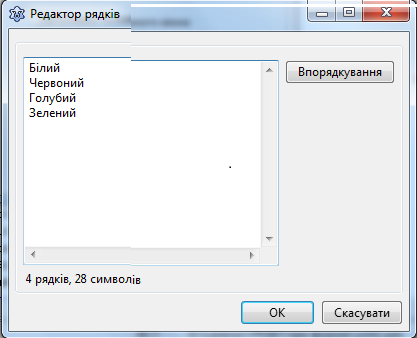
6. Так як потрібно ввести не одну рядок, а кілька, для їх введення передбачений спеціальний редактор, який викликається клацанням на спеціальній кнопці  , розташованої праворуч в рядку, яка описує властивість елементи.
, розташованої праворуч в рядку, яка описує властивість елементи.
7. На малюнку нижче показаний редактор списку для введення назв перемикачів.

8. Велика текстова область вікна редактора призначена для введення назв перемикачів по одному в кожному рядку. Перехід в початок наступного рядка здійснюється при натисканні на клавіші Shift + Enter.
9. Після закінчення введення списку, натисніть на кнопку ОК, і зовнішній вигляд об'єкта RadioGroup1 на формі відразу зміниться.
10. Створіть ще одну форму - Форма Form3, вибравши команду Файл-Створити форму. На екрані з'явитися нова форма Форма Form3 а в редакторі коду - нова вкладка Unit3.
11. Додайте на form3 ОБ'ЄКТИ І КНОПКА напис. Налаштуйте властивості
|
Компонент |
Властивість |
Значення |
|
Форма |
Name |
frmAbout |
|
Button1 |
Caption |
Вихід |
12. Програмний код для форми Головна (модуль Unit1) У модулі Unit1 в розділі Implementation необхідно записати директиву uses:
uses Unit2, Unit3;
Це необхідно для того щоб модулі Unit2, Unit3 форм Опції і Про програму були видимі в головному модулі Unit1.
13. Написати обробники подій для кнопок форми Головна. Перша кнопка форми Головна (кнопка Параметри) викликає в Форму Опції з звичайному вікні допомогою методу Show.
Процедура TfrmGeneral.Button1Click (Sender: TObject);
begin
frmOptions.Show;
end;
14. Перша кнопка форми Головна (кнопка Про програму) викликає форму Про програму в модальному вікні за допомогою методу ShowModal.
Процедура TfrmGeneral.Button2Click (Sender: TObject);
begin
frmAbout.ShowModal;
end;
15. Третя кнопка форми Головна (Кнопка ОК) закриває головне вікно.
procedure TfrmGeneral.Button3Click(Sender: TObject);
begin
Close;
end;
16. Відкриваємо програмний код форми Опції (модуль Unit2) .В модулі Unit2 в розділі implementation записати директиву uses:
uses Unit1;
Це необхідно для того щоб головний модуль Unit1 форми Головна був бачимо в цьому модулі.
17. Створити обробник завантаження форми Опції, в який записати програмний код, що передає текст заголовка головної форми в поле Edit1.
procedure TFrmOptions.FormCreate(Sender: TObject);
begin
frmOptions.Edit1.text:=frmGeneral.Caption;
end;
Кнопка ОК форми Опції. Після клацання на цій кнопці буде відбуватися зміна кольору головної форми.
procedure TFrmOptions.Button1Click(Sender: TObject);
begin
if radioGroup1.ItemIndex=0 then frmGeneral.color:=clWhite;
if radioGroup1.ItemIndex=1 then frmGeneral.color:=clRed;
if radioGroup1.ItemIndex=2 then frmGeneral.color:=clBlue;
if radioGroup1.ItemIndex=3 then frmGeneral.color:=clGreen;
end;
18. Кнопка Закрити форми Опції. Після клацання на кнопці Цією закривається вікно Опції.
procedure TFrmOptions.Button2Click(Sender: TObject);
begin
close;
end;
19. Переходимо в програмний код форми Про програму (модуль Unit3) .В модулі Unit3 в розділі implementation записати директиву uses
uses Unit1;
Модуль Unit1 форми Головна повинен бути видимий в цьому модулі.
20. Кнопка ОК форми Про програму закриває вікно.
procedure TfrmAbout.Button1Click(Sender: TObject);
begin
Close;
end;
21.Проект готовий. Збережіть проект і перевірте його роботу.
На цьому уроці ми створили проект, що складається з трьох форм, використовували різні методи для виклику форм: просте вікно і модальне вікно. У нашому додатку ми вперше застосували компонент RadioGroup (Група перемикачів), використовували умовний оператор для обробки вибору користувача.












 , розташованої праворуч в рядку, яка описує властивість Items.
, розташованої праворуч в рядку, яка описує властивість Items.