- Деталі
- Автор: Teacher
- Категорія: Початківцю
- Перегляди: 1274
Що таке мови програмування?
Мови програмування — це інструменти, які ми використовуємо для написання інструкцій для комп’ютерів. Комп’ютери мислять бінарно, а мови програмування допомагають нам перекладати 1 і 0 код, зрозумілий людям.
Чи можна вибрати «неправильну» мову програмування?
Розробники-початківці часто вагаються, перш ніж вибрати мову програмування, побоюючись, що вони витратять час і енергію на вивчення того, що ніколи не будуть використовувати. Але правда в тому, що насправді немає такого, як вибір «неправильної» мови. Незалежно від того, яку мову ви оберете, ви все одно набуватимете цінних навичок. На перший погляд, мови програмування можуть мати різний вигляд, але у них багато спільного. Вони мають схожі шаблони та структури, і, вивчаючи одну мову, ви познайомитеся з ключовими концепціями кодування, які допоможуть вам вивчати інші мови у майбутньому. Крім того, розробники нерідко використовують різні мови протягом усієї своєї кар’єри, оскільки їх просять розв’язувати проблеми різного роду. Так що не турбуйтеся надто про те, чи вивчаєте ви «кращу» мову програмування. Натомість зосередьтеся на отриманні базових знань будь-якої мови, яку ви виберете.
Базові поради перед вибором мови програмування
Отже, ви повинні враховувати такі фактори: ринок праці для мови; довгострокові перспективи мови; як легко вивчити мову; які проєкти ви можете створювати під час навчання цією мовою. Для початку вам потрібно буде добре вивчити одну мову, а потім вже приступати до другої, третьої й так далі. Якщо ви постійно перестрибуватимете з мови на мову, ви далеко не підніметеся кар’єрними сходами. Щоб вийти за рамки основ, вам потрібно добре вивчити свою першу мову, тоді вже опанувати другу мову буде набагато простіше. Популярні мови програмування та які завдання вони виконують
Ще одне запитання, яке часто виникає у студентів: «Як порівнювати мови програмування?» Відповідь дуже проста і лаконічна: їх не потрібно порівнювати, тому що кожна з них хороша для певного завдання, тому для початку вам потрібно визначитися, що ви хочете створити завдяки певній мові програмування. Нижче ми розповімо про найпопулярніші з них.
- Деталі
- Автор: Teacher
- Категорія: Мови програмування
- Перегляди: 1974
Які мови програмування існують
Насправді існує багато сотень різноманітних мов програмування: від популярних та широкорозповсюджених Java, Python, C#, JavaScript до низькорівневих мов сімейства Assembler та екзотичних як-от BrainFuck, INTERCAL тощо.
Розробники найчастіше використовують такі мови:
-
JavaScript — одна з найлегших мов програмування сучасності. Незамінна у веброзробці клієнтської сторони (FrontEnd), але також успішно використовується і на серверній стороні (BackEnd) та в інших задачах. Web — це та ІТ-ланка, що дуже динамічно розвивається, тому така популярність JavaScript цілком виправдана.
-
C# — потужна мова програмування від Microsoft, яка особливо популярна при створенні корпоративних додатків, бекенду, ігор на Unity, настільних додатків.
-
Java — класична мова, яка вирізняється кросплатформеністю, широким спектром застосування та особливою затребуваністю у розробленні ентерпрайз-рішень та мобільних додатків під Android.
-
Python — одна з найлегших мов програмування разом із JavaScript. Вирізняється своєю лаконічністю та багатьма сферами застосування. Найбільша затребуваність — у веброзробці, а також у Data Science та Big Data (робота з великими обсягами даних).
-
PHP — популярна мова для створення бекенду вебдодатків.
-
TypeScript — «синтаксичний цукор» для JavaScript. Фактично це та сама JavaScript, але з певними нововведеннями, які зменшують кількість потенційних помилок і роблять код більш зручним для читання.
-
Kotlin — молода МП, яка багато чого запозичила у Java, і наразі широко використовується для створення софту під ОС Android.
-
Swift — основна мова для створення мобільних додатків під iOS.
-
C++ — важкоатлет серед інших МП. Вирізняється особливою складністю, але при цьому незамінна у розробленні такого ПЗ, яке потребує обережного використання оперативної пам’яті. Саме тому С++ особливо затребувана у створенні комп’ютерних ігор та програмуванні всіляких мікропроцесорів та мікроконтролерів.
-
Go — досить нова МП, яка набирає популярність та використовується насамперед у вебсервісах та клієнт-серверних додатках, але ними не обмежується.
- Деталі
- Автор: Teacher
- Категорія: Основи
- Перегляди: 1834
В даний час програмування стає невід'ємною інструментом діяльності широкого кола осіб: від фахівців в сфері послуг до ІТ-фахівців. Найпопулярнішими мовами програмування є Java, С, C ++, Python, C # [1]. Їх вивчення починається, як правило, зі школи: учні освоюють мінімальний рівень володіння будь-якою мовою і можуть застосовувати наявні знання при вирішенні завдань.
В силу того, що актуальними є професії, пов'язані з інформатикою, робототехнікою і програмуванням, то важливим аспектом навчання в школі є актуальність отриманих знань, їх відповідність вимогам роботодавців, і запитам суспільства, тому одним з ключових питань стає вибір будь-якого інструменту навчання. Тому, таким інструментом може стати мова Python.
- Деталі
- Автор: Teacher
- Категорія: C# для початківців
- Перегляди: 3537
Короткі відомості про платформу .NET
Платформа .NET Framework визначає середовище для підтримки, створення й виконання платформонезалежних гетерогенних додатків. Особливостями даної платформи є незалежне від мови середовище виконання (Common Language Runtime, CLR) та бібліотека класів .NET.
Після компіляції створюється не виконуваний файл написаний у машинних кодах, а набір команд записаних проміжною мовою MSIL (Microsoft Intermediate Language). При запуску цього додатку в операційній системі його код написаний у MSIL транслюється JIT-компілятором (Justin-
Time compiler - оперативний компілятор) в машинні коди, зрозумілі процесору комп’ютера.
Як не важко здогадатися, такий додаток буде працювати лише в операційних системах з установленою платформою NET Framework відповідної версії.
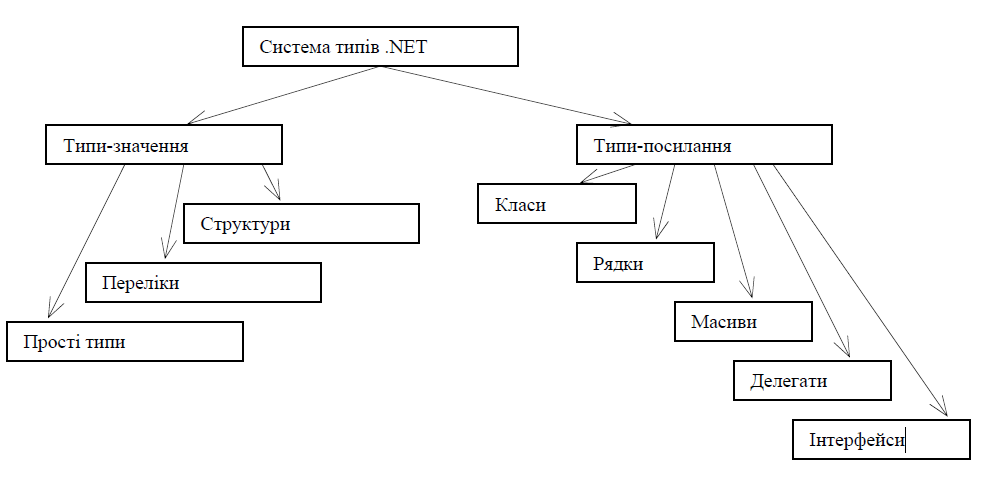
Система типів .NET
Усі мови програмування оперують певними даними. Дані можуть бути різних типів. Можна,наприклад, зберігати у пам’яті комп’ютера число, літеру, рядок літер, таблицю чисел тощо. Платформа .NET використовує різні типи даних.

Вивчення всіх типів знаходиться поза рамками даного посібника, проте з основними з них ми познайомимося.
- Деталі
- Автор: Teacher
- Категорія: C# для початківців
- Перегляди: 2270
Для написання програми програміст використовує текстовий редактор, у якому набирає текст програми. Проте набагато зручніше для цього використовувати спеціальне програмне забезпечення, яке називається середовищем програмування.
Розглянемо два середовища програмування для роботи з C#. Під середовищем програмування ми розумітимемо програмний засіб для написання та компіляції програм на мові програмування.
Популярне серед програмістів середовище програмування Visual C# 2010 Express можна встановити безкоштовно на комп’ютер з Інтернету на сайті
http://www.microsoft.com/rus/express/vcsharp
Одночасно в системі встановиться пакет Microsoft .NET Framework 3.5.
Після встановлення в головному меню з’явиться пункт MS Visual C# 2010.
- Деталі
- Автор: Teacher
- Категорія: C# для початківців
- Перегляди: 1920
Із середини минулого століття галузь обчислювальної техніки розвивалася як ні одна з інших. Виникла професія програміста, задачею якого було створювати необхідне для використання обчислювальної техніки програмне забезпечення. Інструментом роботи програміста стали мови програмування, використовуючи які складаються зрозумілі для машини
інструкції (програми), завдання яких полягає у розв’язанні поставлених перед обчислювальною технікою задач. Зараз для розв’язування різноманітних задач програмістами у своїй роботі використовується декілька десятків мов програмування. Одні зручно використовувати для написання програм, що запускатимуться та виконуватимуться на комп’ютері користувача, інші – для роботи в Інтернеті, одні краще використовувати для проведення математичних обчислень, інші – для програмування ігор тощо.
- Деталі
- Автор: Teacher
- Категорія: C# для початківців
- Перегляди: 2858
Позиціонування
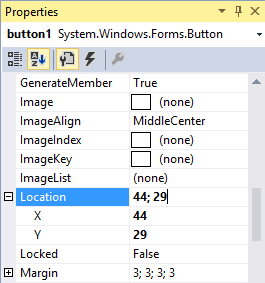
Для кожного елемента управління ми можемо визначити властивість Location, яка задає координати верхнього лівого кута елемента щодо контейнера. При перенесенні елемента з панелі інструментів на форму ця властивість встановлюється автоматично. Однак потім у вікні Властивостей ми можемо вручну поправити координати положення елемента:

Також ми можемо встановити позицію елемента в коді:
|
1 2 3 4 |
private void Form1_Load(object sender, EventArgs e) { button1.Location = new Point(50, 50); } |
- Деталі
- Автор: Teacher
- Категорія: C# для початківців
- Перегляди: 3190
Елемент TableLayoutPanel також перевизначає панель і має в своєму розпорядженні дочірні елементи управління у вигляді таблиці, де для кожного елемента є своя комірка. Якщо нам хочеться помістити в клітинку більш одного елемента, то в цю комірку додається інший компонент TableLayoutPanel, в який потім вкладаються інші елементи.
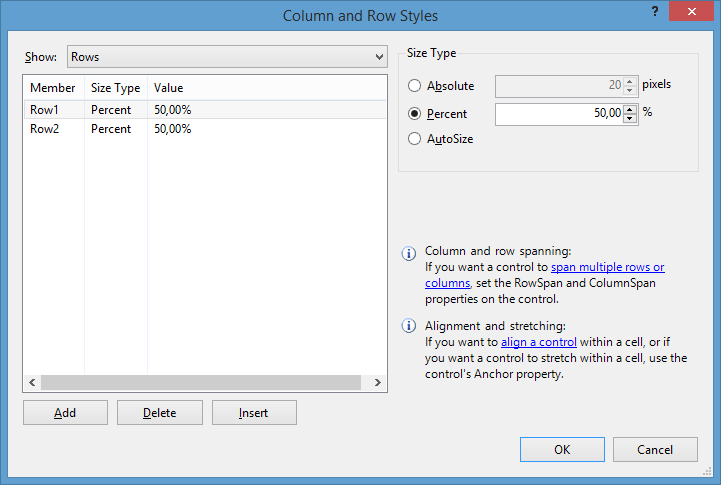
Щоб встановити необхідну кількість рядки стовпців таблиці, ми можемо використовувати властивості Rows і Columns відповідно. Вибравши один з цих пунктів у вікні Properties (Властивості), нам відобразиться наступне вікно для настройки стовпців і рядків:

- Деталі
- Автор: Teacher
- Категорія: C# для початківців
- Перегляди: 3457
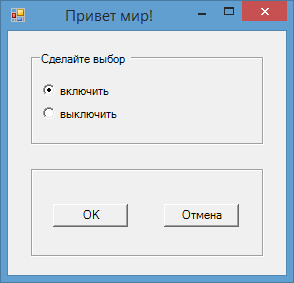
GroupBox є спеціальний контейнер, який обмежений від решти форми межею. Він має заголовок, який встановлюється через властивість Text. Щоб зробити GroupBox без заголовка, як значення властивості Text просто встановлюється порожній рядок.
Нерідко цей елемент використовується для групування перемикачів - елементів RadioButton, так як дозволяє розмежувати їх групи.

Елемент Panel являє панель і також, як і GroupBox, об'єднує елементи в групи. Вона може візуально зливатися з іншою формою, якщо вона має те ж значення кольору фону в властивості BackColor, що і форма. Щоб її виділити можна крім кольору вказати для елемента межа за допомогою властивості BorderStyle, яке за замовчуванням має значення None, тобто відсутність меж. Також якщо панель має багато елементів, які виходять за її межі, ми можемо зробити прокручуємо панель, встановивши її властивість AutoScroll в true.
- Деталі
- Автор: Teacher
- Категорія: C# для початківців
- Перегляди: 3211
Для організації елементів управління в пов'язані групи існують спеціальні елементи - контейнери. Наприклад, Panel, FlowLayoutPanel, SplitContainer, GroupBox. Ту ж форму також можна віднести до контейнерів. Використання контейнерів полегшує управління елементами, а також надає формі певний візуальний стиль.
Всі контейнери мають властивість Controls, яке містить всі елементи даного контейнера. Коли ми переносимо який-небудь елемент з панелі інструментів на контейнер, наприклад, кнопку, вона автоматично додається в дану колекцію даного контейнера. Або ми також можемо додати елемент керування динамічно за допомогою коду в цю ж колекцію.
Динамічне додавання елементів
Додамо на форму кнопку динамічно. Для цього додамо подія завантаження форми, в якому буде створюватися новий елемент управління.
Це можна зробити або за допомогою коду, або візуальним образом.
private void Form1_Load(object sender, EventArgs e)
{
}